Аффордансы в дизайне: что это такое и как использовать
Главный секрет эффективного интерфейса заключается в том, что он идеально подходит для решения задач целевой аудитории и не предполагает длительного обучения. Пользователи заходят на сайт или устанавливают приложение, оформляют заказ, подписываются на новости, заказывают карту и прощаются с продуктом до следующего использования.
В статье поговорим об элементе визуального сторителлинга, который помогает выстроить логическую цепочку для пользователей. Разберёмся, что такое аффордансы, какие они бывают и поделимся советами по эффективному использованию инструмента.
Что такое аффорданс
Визуальный дизайн предполагает максимальное погружение человека в конкретную цифровую среду. Если интерфейс сможет заинтересовать с первых секунд знакомства и у пользователя появится желание выполнить целевое действие, задача UI будет выполнена.
Пользователи не всегда вовлекаются в использование продукта из-за того, что на пути возникают разного рода препятствия. К примеру, кнопка регистрации не реагирует на клик или авторизация через социальные сети длится слишком долго.
Часто бывает так, что в интерфейсе нет эффекта ясности. Это полезное свойство помогает быстро ориентироваться даже если в прошлом не было опыта взаимодействия с продуктом.
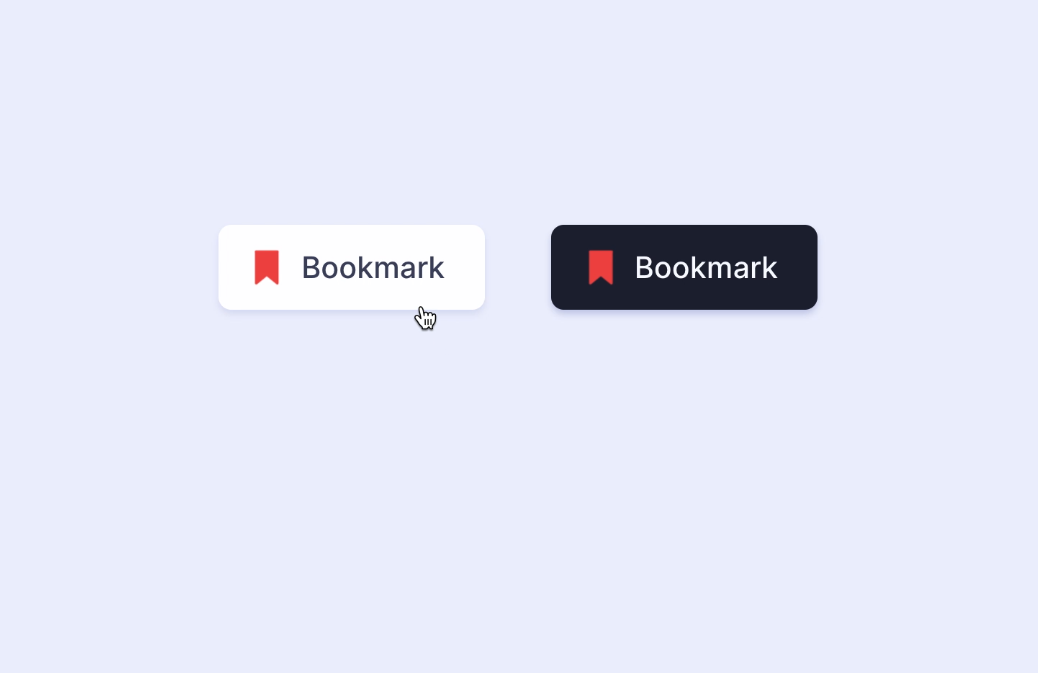
Одним из визуальных инструментов, которые помогают выстраивать логический путь для пользователей является аффорданс. Это интуитивно понятное свойство элемента, которое подсказывает, что с ним нужно делать. Мы узнаём кнопку по оформлению и без дополнительных советов понимаем, что она кликабельная.

Термин «аффорданс» появился в 1996 году, его придумал психолог Джеймсон Гибсон, который занимался исследованием зрительного восприятия. В своей книге специалист написал, что люди меняют окружающую среду, чтобы аффордансы стали более полезными для жизни.
К примеру, мы берём в руки карандаш и знаем, что им можно что-то написать. Аналогичная ситуация с книгой, ручкой и другими предметами, которые нам знакомы. Никакого длительного обучения и сложностей с освоением предметов нет, потому что у человека сформирован опыт.
Удивительное свойство аффорданса заключается в том, что один и тот же предмет может восприниматься по-разному. К примеру, дверная ручка может быть круглой или вытянутой. В зависимости от формы отличается действие, которое нужно будет сделать, чтобы открыть её.
Некоторые двери нужно толкать, а другие тянуть на себя. Чтобы сократить время принятия решения и избавить людей от неудобств, на двери добавляют визуальные подсказки. Небольшая наклейка даст понять, какое именно действие необходимо совершить.
Аффордансы в цифровой среде работают аналогично, но есть небольшие отличия. Их главная задача состоит в том, чтобы выстроить логический маршрут для пользователя и сократить время принятия решения. Если аффорданс спроектирован правильно, у потенциальных клиентов не будет проблем с погружением в UI.
Благодаря грамотно выстроенному визуальному образу пользователя можно «провести» за руку от момента знакомства с интерфейсом до завершения целевого действия. Маршрут будет успешно пройден, если в процессе не будет критичных ошибок.

Скрытый язык интерфейса есть у каждого цифрового продукта, но его качество и полезность зависит от подхода того, кто проектировал UI. В некоторых случаях визуальная концепция помогает быстрее принять решение, а иногда запутывает пользователей и формирует желание отказаться от использования продукта.
Аффордансы помогают формировать логику, расставить акценты и показать инструменты в порядке приоритетности. Больше всего пользы они приносят сложным продуктам, которые не получится освоить за несколько минут. Визуальные средства подскажут, с чего начать погружение и как сократить путь до конечной точки маршрута.
В погоне за красотой и визуальной эстетикой дизайнеры часто забывают про аффордансы и своими руками уничтожают юзабилити и надежды владельца проекта на хорошие коммерческие показатели.
Упростить взаимодействие вполне реально, если выбрать правильные инструменты и чётко понимать, как именно пользователи будут с ними работать. Часто кажется, что внутри интерфейса может быть только один маршрут, но анализ user experience показывает, что аудитория не всегда принимает логические решения.
Аффорданс — навигатор для пользователей. Он показывает маршрут, предупреждает о ямах на дороге и сигнализирует о камерах фиксации скорости. Водителю остаётся только прислушиваться к подсказкам и следить за трассой.
Нестандартные интерфейсы часто наносят вред цифровому продукту и последствия могут быть непредсказуемыми. Если ошибки удастся исправить до релиза, пользовательский опыт не пострадает.

Важно понять, что аффорданс не является панацеей. Если добавить в интерфейс слишком много подсказок, пользователи могут подумать, что задача чересчур лёгкая. Полностью исключать эффект «детектива» не стоит, потому что тогда взаимодействовать с продуктом будет неинтересно.
К примеру, иногда заказчики просят вставить логотип на лендинг в 5 разных местах, чтобы целевая аудитория точно запомнила, как выглядит фирменный знак. Он может отпечататься в памяти, но фокус сместится с важных инструментов и внимание будет потеряно.
Аффордансы, как и другие визуальные средства, должны быть сбалансированы. Когда их слишком много, интерфейс превращается в скучный продукт, который не заряжает эмоциями, а отталкивает от дальнейшего взаимодействия.
Виды аффордансов
Существует несколько видов аффордансов, которые отличаются по принципу использования и структуре. Они служат глобальной цели, но делают это по-разному. При правильном сочетании нескольких видов визуальных инструментов, дизайнер фокусировать внимание аудитории на нужных элементах.
Начинающим специалистам необходимо чётко различать разные виды аффордансов, чтобы правильно использовать их в цифровых продуктах. А предпринимателям, которые хотят решать задачи с помощью сайтов или приложений, знания пригодятся, чтобы находить ошибки в юзабилити.
1. Явные аффордансы чётко указывают на действия, которые должен выполнить пользователь. К примеру, возле кнопки завершения регистрации появляется стрелочка с анимацией, показывающая направление движения. Без лишних слов пользователь понимает, что кнопку необходимо нажать.

Явные указатели необходимо проектировать так, чтобы у пользователя не возникло желание закрыть вкладку браузера или удалить приложение. Это как с большим количеством CTA-элементов — когда их становится много, они наносят вред пользовательскому опыту.
Аффордансы мягко намекают на то, что вот здесь необходимо нажать кнопку регистрации, а вот тут нужен свайп влево, чтобы убрать элемент списка. Явные указатели показывают дорогу и дают подсказки, а не навязывают целевые действия.
2. Указатели-паттерны отличаются тем, что пользователи распознают их на основе предыдущего опыта. Навязчивые подсказки, как в случае с явными аффордансами, не нужны, поэтому сильного влияния они не оказывают.
Аффордансы-паттерны основаны на привычке и визуальной памяти. Мы привыкли, что логотип в хедере кликабельный. Можно нажать на него и попасть на главную страницу, чтобы не редактировать URL в адресной строке браузера самостоятельно.
Устоявшихся шаблонов так много, что если составить список, в нём будут десятки или даже сотни примеров. Многие из них вспомнить не получится, зато при столкновении с ними в цифровых продуктах, визуальная память подскажет, как необходимо действовать.
К примеру, контакты, информация о проекте и другие страницы с полезной информацией находятся внизу, чтобы ничего не отвлекало пользователя от взаимодействия с хедером. У главного меню приоритет выше, чем у других элементов, потому что с его помощью пользователи ориентируются на сайте.

Когда аудитория видит в интерфейсе привычные паттерны, моментально появляется ощущение, что ситуация находится под контролем. Посетители самостоятельно принимают решения, а CTA-элементы не мешают им взаимодействовать с контентом.
3. Скрытые указатели пользователи не видят, пока не выполнят определённые условия. До этих пор они являются частью контента и могут быть спроектированы таким образом, что обнаружить их очень сложно.
К примеру, мы привыкли что на мобильных устройствах меню скрывается за иконкой гамбургера, но без клика контент будет недоступен для просмотра. В этом случае аффорданс нельзя назвать на 100% скрытым. Он явный, потому что заранее известно, что произойдёт после нажатия на элемент. И одновременно с этим проявляется паттерн — все делают иконки меню в виде гамбургера.
Ещё один пример скрытого указателя — гиперссылка, которая выделяется слабым подчеркиванием или у неё немного изменён цвет. Пока пользователь не наведёт курсор на фрагмент контента, он не поймёт, что перед ним ссылка. Но чаще всего догадаться о наличии ссылки несложно, потому что их делают яркими, по сравнению с другими элементами.
4. Метафорические указатели сигнализируют пользователям о том, какое действие выполняет активный блок. К примеру, если в хедере нет логотипа, а в меню присутствует ссылка на главную страницу, к ней часто добавляют иконку в виде домика.
Метафора показывает, что элемент ведёт на главную страницу. После клика произойдёт перенаправление и пользователь увидит контент, который ему необходим. Если поставить вместо иконки домика что-то другое, у посетителей возникнет диссонанс и логическая цепочка будет нарушена.

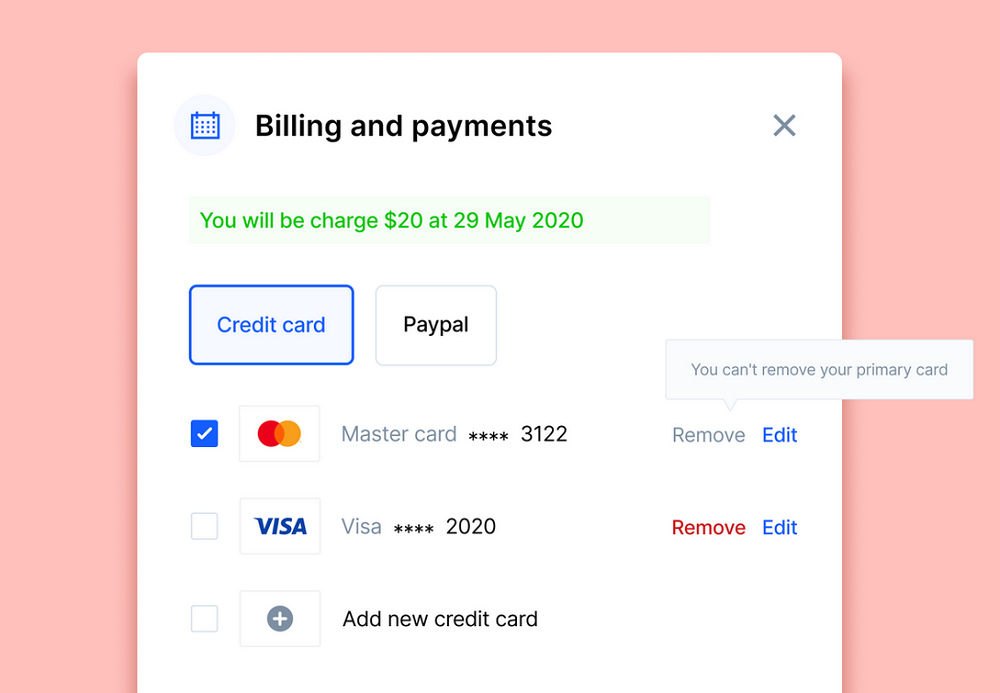
5. Негативные указатели сигнализируют о том, что элементы сейчас недоступны и взаимодействовать с ним не получится. К примеру, кнопка, выделенная серым цветом или тусклый текст, чётко говорят пользователям, что нет смысла тратить на них время.
Дизайнерам стоит научиться правильно пользоваться негативными аффордансами, потому что с их помощью можно экономить время пользователей. К примеру, если в банковском приложение пока нельзя заказать кредитную карту, блок можно отметить серым цветом и добавить текстовую подсказку.
Если негативный указатель спроектирован так, что на самом деле элемент доступен для взаимодействия, пользовательский опыт сильно пострадает. Мы привыкли доверять визуальным образам и любая мелочь может нанести непоправимый ущерб.
6. Ложные аффордансы используются редко, потому что они полезны только когда есть необходимость отправить соответствующий сигнал пользователям. К примеру, если в тексте подчёркнут определённый фрагмент, люди понимают, что это ссылка. Если они попытаются кликнуть по элементу и ничего не произойдёт, доверие к продукту будет подорвано.
Ложные указатели приходят на помощь, когда нет задачи облегчить прохождение маршрута внутри интерфейса. Например, их часто используют в играх. Пользователь нажимает на подсвеченную клетку поля и ничего не получает. В этом случае у него формируется желание пройти квест дальше.
Дизайнерам, которые только начинают карьеру, необходимо тщательно изучить особенности всех аффордансов и правильно использовать их для улучшения юзабилити информационных и коммерческих продуктов.
Если вместо явных указателей использовать скрытые или ложные, пользователи могут завершить сеанс до выполнения целевого действия. Конверсия упадёт, а владелец продукта потеряет лояльных клиентов.

Советы по использованию визуального инструмента
Аффордансы должны быть оптимизированы под продукт, частью которого им предстоит стать. Если специалист погрузился в его особенности и понял, как расставить визуальные подсказки для обеспечения максимальной информативности, результат будет хорошим.
Первое, что необходимо сделать дизайнеру — разбить маршрут до целевого действия на маленькие участки. Затем останется связать все части в единую цепь и замкнуть её на определённом действии. В случае с интернет-магазином это кнопка, отправляющая заказ в административную панель сайта и CRM.
Используйте A/B-тестирование
Аффордансы, как и другие визуальные инструменты, необходимо правильно использовать, чтобы извлечь максимальную пользу. В этом помогает A/B-тестирование, в ходе которого удаётся найти самый удачный вариант и сделать его основным.
Дизайнер собирает прототип, делает его интерактивным и показывает представителям целевой аудитории, а затем дорабатывает концепт на основе обратной связи. Если большинство пользователей доходят до конечной точки маршрута, глобальные изменения не нужны.
Проверка эффективности разных визуальных композиций позволяет находить сочетания, которые могут сделать интерфейс идеальным инструментом для получения конверсий. Владелец продукта достигнет всех поставленных задач, а дизайнер получит хороший проект в портфолио.
Найдите ошибки до релиза
Аффордансы помогают сделать визуальный образ завершённым, но если их просто поместить в интерфейс, пользы от этого будет мало. Дизайнер должен продумать концепцию до мелочей, чтобы после выхода продукта в открытый доступ не оказалось, что в нём много ошибок.
В нишах с высокой конкуренцией нельзя давать аудитории лишний повод смотреть в сторону решений других компаний. Если сразу после знакомства с интерфейсом они найдут неточности, восстановить доверие будет практически нереально.

Все ошибки должны быть исправлены на этапе разработки, когда ещё есть возможность внести изменения без масштабной переработки продукта. Только при таком подходе получится защититься от проблем, которые могут поставить проект под угрозу.
Используйте ложные указатели с осторожностью
Владельцы коммерческих компаний, которые хотят запустить сайт или приложение, часто недооценивают важность визуального образа. Они хотят сделать интерфейс максимально красивым и необычным, чтобы у конкурентов не осталось шансов на победу.
Проблема в том, что для получения преимущества используются не те инструменты. Например, в интерфейсе может быть ложный аффорданс с иконкой гамбургерного меню, которая отображается на десктопе и смартфоне одновременно. Пользователи захотят кликнуть по нему и меню откроется только на телефоне.
С кликабельными элементами необходимо действовать осторожно, потому что любая ошибка может стать последней каплей, которая уничтожит продукт ещё до того, как о нём узнает целевая аудитория.
Сила аффордансов в том, что они помогают установить связь с пользователями. Люди чувствуют заботу и хотят разобраться в том, как именно продукт способен решить их проблемы.
Веб-студия IDBI выстраивает механизмы продаж с высокой конверсией. Обратитесь к нам, если хотите запустить интернет-магазин или другой коммерческий проект.


