Как выстроить баланс в дизайне интерфейсов коммерческих продуктов: 6 советов
Любой цифровой продукт по умолчанию должен быть удобным, современным и полезным. На пользовательский опыт влияют все перечисленные критерии, но сильнее всего удобство интерфейса. Если на решение задачи уходит много времени, пользователи будут искать альтернативу.
В статье поговорим о том, как создать сбалансированный интерфейс и покорить целевую аудиторию.
Особенности дизайна коммерческих продуктов
Продукты, которые создаются для решения коммерческих задач, всегда сложно разрабатывать. Любая ошибка может повлиять не только на лояльность пользователей, но и лишить компанию дополнительной прибыли.
У дизайнера и других членов команды разработки не будет второго шанса. Проект должен появиться в общем доступе идеальным со всех сторон. Чтобы представители целевой аудитории могли решить свои задачи и рассказать о продукте другим.
Инструменты, способы взаимодействия с пользователем и этапы разработки информационных и коммерческих продуктов сильно похожи. Нельзя сказать, что интернет-магазин создаётся по другим правилам. У команд, работающих над проектами разного формата, могут быть одинаковые задачи. В большинстве случаев это достижение максимальной конверсии.
Главное отличие коммерческого дизайна в том, что он должен работать на благо компании в плане финансов. Не просто привлекать новую аудиторию, а мотивировать пользователей на покупку товара или услуги. Информационные продукты можно исправить на основе обратной связи пользователей, а с коммерцией всё не так просто.

В конкурентных нишах у проектов, которые не понравились целевой аудитории, нет шансов на успешное продвижение. Даже оперативное устранение ошибок вряд ли может помочь восстановить доверие пользователей. Продукт должен быть идеальным по умолчанию. Особенно, если конкуренты развивают свои решения ни один год.
Секрет успеха коммерческого дизайна в балансе между user experience и задачами бизнеса. У нас в блоге есть материал по этой теме, который будет полезен компаниям, планирующим выпустить коммерческий продукт, и дизайнерам без опыта в нише.
Три важных параметра
Специалисты по графике, специализирующиеся на коммерческих продуктах, дают разные советы новичкам, но сходятся во мнении, что проект должен быть максимально полезным. Опытные дизайнеры выделяют три характеристики: ассоциативность, решение задач и удобство восприятия. Эти параметры определяют, каким будет пользовательский опыт при использовании продукта.
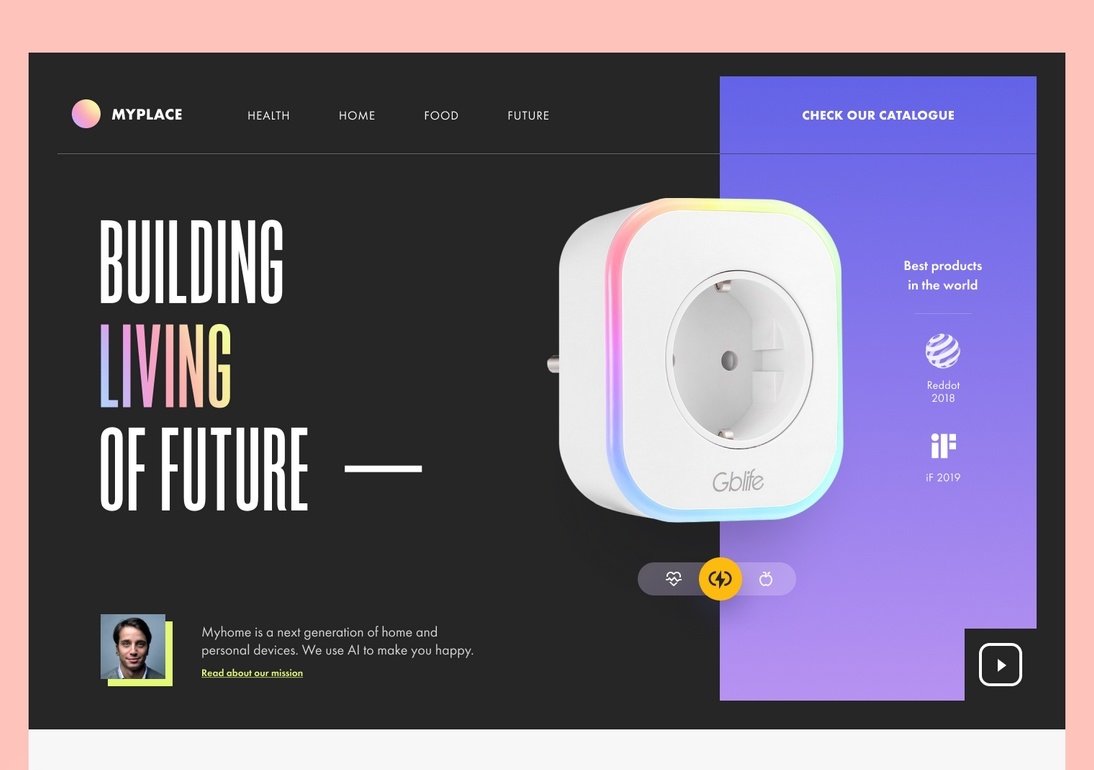
Под ассоциативностью подразумевается способность интерфейса вызывать нужные эмоции. Цвета, шрифты, типографика, иллюстрации и другие особенности UI должны быть проработаны, чтобы продукт подходил конкретной аудитории.
Например, приложение для торговли акциями должно ассоциироваться с надежностью и безопасностью. Чтобы создать такой образ, одного дизайна мало, нужны реальные доказательства того, что продукту можно доверять. Если его выпустит Сбербанк, он будет надёжным по умолчанию. Из-за большой популярности бренда и лояльности людей.
Ассоциативность — очень мощный инструмент, который при правильном подходе помогает увеличить вовлечённость пользователей и решить коммерческие задачи. Если дизайнер сможет наполнить интерфейс правильными эмоциями, у продукта есть все шансы на успешное продвижение в нише.
UI должен вызывать правильные ассоциации и дизайнер может управлять этим. Важно, чтобы при использовании приложения или сайта у пользователей не было ощущения диссонанса. К примеру, если доказывать, что трава фиолетовая, а не зелёная, вряд ли получится добиться успеха. Большинство людей останутся при своём мнении.

Пользователи пропускают дизайн через фильтр накопленного опыта. Они уже знают, каким должен быть идеальный продукт, даже если пока им не пользовались. В процессе знакомства с приложением или сайтом происходит сравнение UI с идеалом. Если интерфейс проиграет по всем параметрам, о высоких конверсиях можно только мечтать.
Важно понять, что дизайн — не только красивая оболочка. Это полезный инструмент, который помогает решать задачи и при этом выглядит красиво. Представьте автомобиль, который хорошо выглядит только снаружи. Открываете дверь и оказывается, что в салоне нет приборной панели, сидений и начинки вообще.
Любой дизайн становится бесполезным, если продукт не помогает решать проблемы. Интернет-магазин без онлайн-заказов, новостной сайт без новостей или социальная сеть без личных сообщений не будут нужны целевой аудитории.
Функциональные возможности продукта всегда на первом месте для пользователей. Многие компании не понимают, что для победы над конкурентами недостаточно просто сделать более красивый дизайн. Надо дать целевой аудитории больше полезных инструментов, обеспечить идеальный user experience и постоянно работать над улучшением.
Последний важный критерий любого UI — удобство восприятия. Есть продукты, которые идеально подходят для решения конкретных задач. Пользователи устанавливают приложение, тратят несколько минут на знакомство с интерфейсом и понимают, что будут пользоваться им постоянно.
Коммерческие проекты должны максимально быстро завоевать доверие целевой аудитории. Если интерфейс разрабатывался с учётом потребностей пользователей и команда уделила время анализу конкурентов, он, скорее всего, сможет покорить сердца людей.

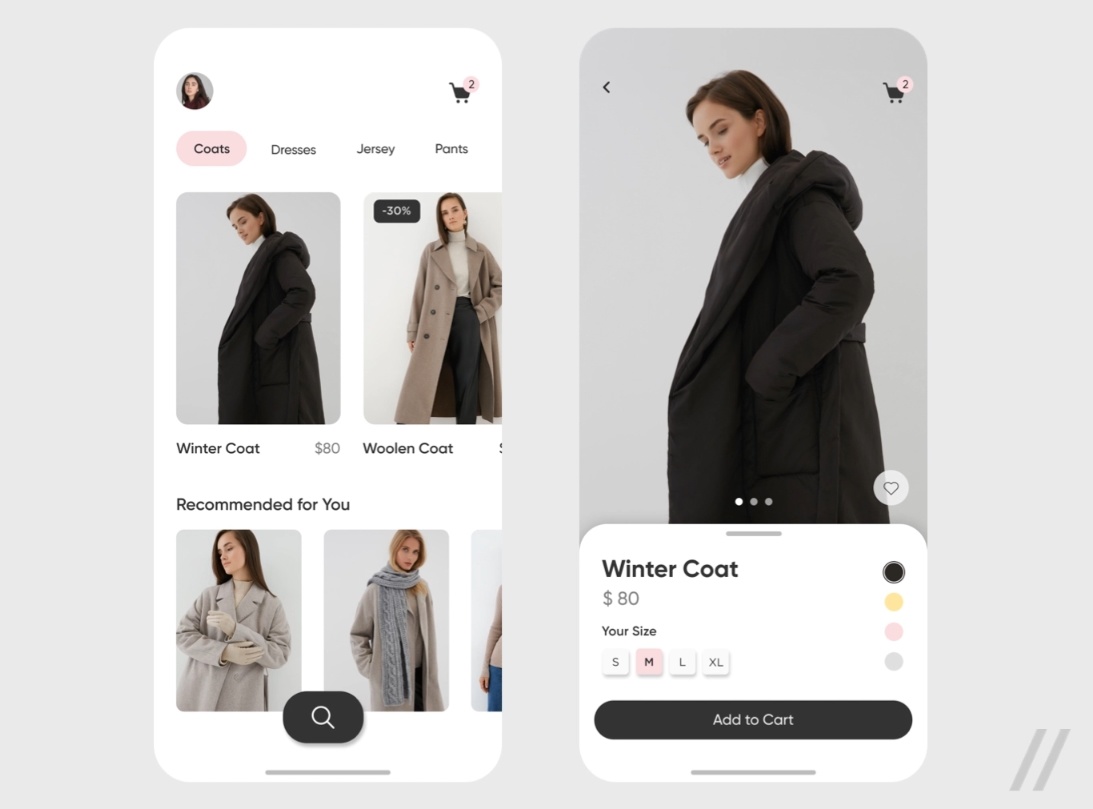
Есть мнение, что коммерческий продукт будет успешным только если он уникальный. В этом есть доля правды, но всё не так просто. Например, интернет-магазины строятся по одному механизму. Пользователь смотрит карточку товара, добавляет его в корзину, переходит к оформлению заказа и оплачивает покупку.
Теперь представьте, что в середине этого пути что-то идёт не по стандартному сценарию. Появляется всплывающее окно с предложением зарегистрироваться на сайте и продолжить оформление заказа. Некоторые посетители могут отказаться от товара, если почувствуют, что им пытаются навязать лишнее действие.
Идеальный дизайн для коммерческого продукта передаёт правильные эмоции и быстро устанавливает связь с целевой аудиторией. Пользователи необязательно должны каждый день открывать приложение интернет-магазина. Если возникнет потребность что-то купить в интернете, и они вспомнят про него, значит, задача дизайнера и других членов команды выполнена на 100%.
Компании, которые создают продукты для решения коммерческих задач, часто забывают, что на первом месте должен быть user experience, а не задачи бизнеса. Если пользователи получат негативный опыт, о повышении прибыли и расширении границ целевой аудитории можно забыть.
Чтобы избежать проблем с неудовлетворенностью аудитории, перед погружением в разработку интерфейса, надо провести комплексный анализ. Определить потребности людей, протестировать существующие решения и понять, можно ли создать инструмент для быстрого и максимального полного решения задач людей.
Компании, которые не готовы подстраиваться под клиентов, постепенно приходят к тому, что работа в таком формате не принесёт пользы. Главный компонент формулы успешного продукта — довольные пользователи. Если люди почувствуют заботу, они могут простить мелкие ошибки и помочь усовершенствовать UI.

Дизайнерам, которые перед разработкой интерфейса, просто анализируют похожие проекты, надо перейти на более высокий уровень работы. Неважно, для каких целей создаются продукты, без определения потребностей людей и постоянной проверки интерфейса на соответствие опыту целевой аудитории, продукт будет недостаточно качественным.
Почему баланс так важен
Известно, что баланс в дизайне влияет на user experience, но далеко не все дизайнеры и компании понимают, почему ему надо уделять внимание. Гармоничный интерфейс обеспечивает комфортное восприятие информации и помогает устанавливать связь с пользователями.
Если в UI будет много лишних элементов, которые отвлекают от решения основной задачи, представители целевой аудитории могут не дойти до конца своего маршрута. Как результат: пользователи получат негативный опыт, а компания останется без лояльных клиентов и денег, которые они могли бы принести.
Визуальное равновесие — опора, которая надёжно защищает здание. Если она будет недостаточно крепкой, конструкция может разрушиться от лёгкого ветра. Дизайн должен транслировать положительные эмоции и вовлекать пользователей в процесс использования.
Представьте, что на одной чаше весов лежит пользовательский опыт, а на второй задачи, которые компания хочет решить с помощью продукта. Обе чаши должны закрепиться по центру. Идеальный user experience гарантирует, что целевая аудитория будет расположена к покупке товаров или выполнению других действий.

В учебниках по дизайну много внимания уделяют симметрии, асимметрии и другим инструментам работы с визуальным равновесием. Каждый из них может повлиять на впечатления пользователей, но гармония часто оказывается решающей.
Неважно, симметричный логотип или ассиметричный, пользователи могут вообще его не заметить. Они фокусируются на важных инструментах, которые помогают отправить заявку на ипотеку или узнать прогнозы погоды.
На первом месте должно быть визуальное равновесие, чтобы при знакомстве с интерфейсом не возникало ощущение, что в UI много отвлекающих элементов, которые мешают комфортному использованию.
Споры по поводу симметрии и асимметрии не имеют смысла, так как оба подхода можно использовать с пользой для digital-продукта. Учёные доказали, что люди чаще всего стремятся к симметрии, но и асимметрия тоже может быть красивой. Всё зависит от подхода к разработке UI.
Существует радиальный, мозаичный баланс, зеркальная асимметрия и другие приёмы, которые могут приносить пользу и акцентировать внимание людей на конкретных объектах. У всех подходов есть общая черта — они актуальны только если не мешают комфортному использованию продукта.
Баланс в веб-дизайне сильно влияет на user experience, а он, в свою очередь, определяет, насколько активно аудитория будет использовать продукт, и пройдёт ли он проверку на жизнеспособность в цифровой среде.

Если на сайте или в приложении нет визуального равновесия, некоторые пользователи могут сразу отказаться от использования. Они вспомнят, что слышали о решениях конкурентов и отправятся на поиски инструментов, в которых нет проблем с визуальной частью.
Советы по созданию сбалансированного интерфейса
Баланс в интерфейсе — это не только визуальное равновесие, но и активная борьба с блоками, которые создаются только для красоты. Опытные дизайнеры советуют избавиться от всех элементов, которые не влияют на user experience и отодвигают от прохождения маршрута внутри интерфейса.
Команда, работающая над созданием цифрового продукта, должна чётко понимать, как пользователи будут использовать инструменты. Если специалисты не просто поставили себя на место целевой аудитории, а провели серию исследований, добиться поставленных задач будет легче.
Собрали полезные рекомендации, которые помогут создать визуальное равновесие в интерфейсе и ответят на распространённые вопросы дизайнеров и компаний, которые раньше не выпускали коммерческие продукты.
Используйте размер для выделения ключевых элементов
Чем больше объект, тем сильнее пользователи обращают на него внимание. Если сделать пустой блок слишком большим, люди не поймут, зачем дизайнер использовал такой приём. Размер помогает управлять вниманием, поэтому его надо использовать с умом.
Если создаёте визуальную симметрию в интерфейсе, постарайтесь сделать объекты одинаковыми по пропорциям. Например, в интернет-магазине можно доработать блок фильтров так, чтобы у него была одинаковая высота с виджетом карточек товаров в категории.

Не забывайте проверять гипотезы совместно с представителями целевой аудитории. Если команде, работающей над продуктом, кажется, что критичных проблем с масштабом нет, у пользователей может быть другое мнение. Лучше потратить время на сбор и анализ обратной связи, вместо того, чтобы экстренно вносить правки после того, как проект появится в общем доступе.
Уделите внимание форме
Не все дизайнеры знают, что структура элемента влияет на баланс. Объекты неправильной форму выглядят более лёгкими. Это можно использовать для создания визуального равновесия. Например, сбалансировать разные формы, которые используются в одном интернет-магазине.
Форма влияет на восприятие, поэтому лучше делать объекты максимально похожими. Если фотографии в карточке товаров будут квадратными и прямоугольными одновременно — это может смутить пользователей.
Форма и размер тесно связаны между собой, поэтому надо использовать их в связке. Протестировать разные варианты, показать их целевой аудитории и выбрать оптимальный вариант, который понравился клиентам больше всего.
Поработайте над цветами
Правильный подбор цветов — одна из самых популярных тем в дизайн-среде. В сети много готовых схем и сервисов, которые помогают найти идеальные сочетания. Цвет можно использовать для создания баланса в композиции. Тёплые оттенки и воспринимаются как тяжёлые, а холодные более лёгкие и воздушные.
Цвета нельзя использовать только потому, что они красивые или часто используются у конкурентов, надо анализировать особенности конкретного продукта. После знакомства с интерфейсом пользователь получает заряд определённых эмоций и цвета тоже частично определяют, насколько положительными они будут.

Выберите правильное расположение
Цвет, форма и другие атрибуты влияют на визуальный вес объектов, а размещение помогает уравновесить элементы с разным оформлением. Блоки, которые расположены ближе к центральной области более тяжёлые.
Позиционирование можно использовать, чтобы управлять вниманием пользователей. Возле центра стоит размещать объекты с самым большим приоритетом. Тогда есть все шансы, что люди обратят на них внимание.
От того, насколько хорошо расположены элементы относительно друг друга, зависит user experience и конверсия интерфейса. Постарайтесь сделать максимально логичную структуру и не забывайте о пустом пространстве между блоками.
Подберите гармоничные текстуры
У элементов, которые заполнены узорами, больше веса. У нас в блоге есть статья о паттернах и текстурах. Почитайте её, чтобы узнать полезную информацию об этих визуальных средствах.
Текстуры надо использовать в соответствии с контекстом дизайна. Добавлять красивые узоры, чтобы украсить меню или карточку товара, не стоит. Любое визуальное средство должно работать на пользу продукта. Декор незначительно влияет на конверсию и другие метрики.
Используйте плотность для создания баланса
Размер — главный атрибут, который определяет визуальный вес объекта, но за счёт экспериментов с плотностью можно уравновесить элементы с разным масштабом. В галереях часто используют большую картинку, а сбоку размещают 2-3 поменьше.
Если сделать высоту блоков одинаковой, пользователи будут воспринимать их как равнозначные. Такой формат размещения хорошо подходит для оформления информационного контента. Необычная структура привлекает внимание и пользователи вовлекаются в изучение содержимого.

Каждый элемент в интерфейсе имеет уникальные характеристики, но взаимодействует с другими объектами. Можно использовать инструменты для работы с балансом по отдельности, но лучше сочетать их между собой, чтобы добиться идеального равновесия.
Сбалансированный дизайн пользователи воспринимают намного лучше, чем тот, где все блоки перемешаны между собой и трудно понять, куда нажать, чтобы открыть меню или перейти на страницу оформления заказа.
Веб-студия IDBI работает с коммерческими продуктами до идеального результата. Мы прислушиваемся к пожеланиям заказчика, опираемся на предыдущий опыт и знаем, чего хочет целевая аудитория.


