7 правил проектирования UI, которые нельзя нарушать
Создать хороший интерфейс всегда сложно. Для этого надо изучить потребности целевой аудитории, составить понятный механизм работы продукта, добавить полезные инструменты и выполнить десятки других шагов.
В статье поговорим о правилах, которые нельзя нарушать при разработке UI. Они будут особенно актуальными для тех, кто работает с коммерческими продуктами или только собирается выпустить приложение или сайт на рынок.
О важности правил
Графический дизайн — неточная наука, в которой есть место экспериментам и творчеству. Вокруг этой сферы сформировалось много стереотипов, которые накапливались годами. Опытные дизайнеры давно от них избавились, а вот новичкам иногда тяжело идти вразрез с устоявшимися принципами.
Очевидные правила, вроде выбора гармоничной типографики или цветовой гаммы, нет смысла объяснять, потому что это суть дизайна. Остальные истины приходят к специалисту по мере накопления опыта. Он работает с разными клиентами, формирует привычки и методику взаимодействия с целевой аудиторией.
Правила проектирования интерфейса формируют преимущественно узнаваемые личности из мира дизайна. Большой вклад внёс датский специалист по юзабилити Якоб Нильсен. Он сформировал 10 эвристик, которые считают фундаментальными принципами создания UI.

В статье будут представлены и советы Нильсена, и другие полезные рекомендации, которые прошли проверку на реальных проектах. Их необязательно воспринимать как руководство к действиям. Дизайнерам будет полезно расширить кругозор, а коммерческим компаниям понять, что можно поменять в работе с цифровыми продуктами.
Крупные корпорации, которые выпускают в digital-мир десятки продуктов каждый год, уже давно осознали, что формула успеха состоит из двух компонентов: решение проблем аудитории и идеальный пользовательский опыт. Если продукт будет проработан по этим параметрам, шансы на успешное развитие увеличатся многократно.
Если на первом месте стоит не user experience, а предпочтения директора компании, надеяться на положительный результат не стоит. Любой продукт должен помогать «лечить боль» аудитории. Если такого эффекта нет, он становится бесполезным. Надеяться на то, что нестандартные эффекты и другие инструменты вовлечения перекроют негативные эмоции, слишком опрометчиво.
Дальше мы подробно разберём каждый совет и расскажем, почему его не стоит нарушать. Если соблюдать их, получится создать интерфейс, идеально соответствующий ожиданиям пользователей. Старайтесь проанализировать все правила, чтобы понять, как именно они влияют на UI, и прийти к логичному выводу.
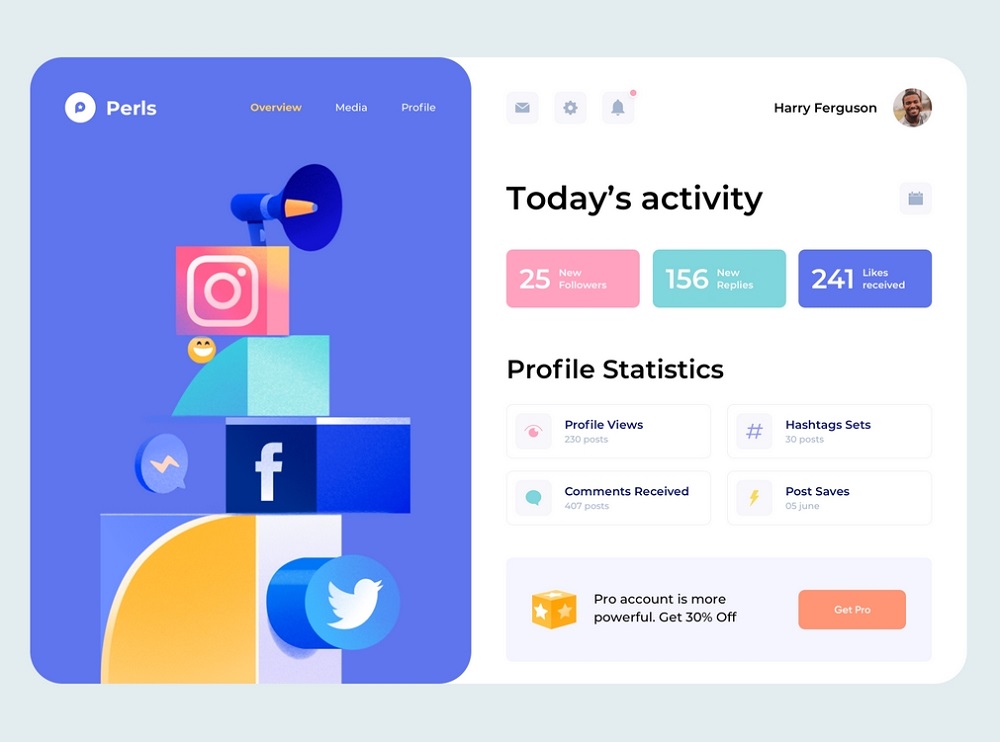
Показывайте состояние системы
Один из фундаментальных принципов, который просто непозволительно нарушать. О нём знают и опытные дизайнеры, и новички. Несмотря на это, много приложений и сайтов, в которых пользователи вообще ничего не контролируют. Они пытаются пройти по привычному маршруту и сталкиваются с непреодолимыми препятствиями.
Представьте, что хотите купить новогоднюю ёлку в интернет-магазине. Уже выбрали подходящую модель, прочитали условия доставки и собрали корзину. Переходите на страницу оформления заказа, заполняете длинную форму, нажимаете кнопку отправки и ничего не происходит.

Нет смысла рассказывать о том, какие эмоции в такие моменты испытывают пользователи. Они получают негативный опыт и большинство откажутся от использования продукта в будущем. Если приложение или сайт создавались для решения коммерческих задач, их существование будет поставлено под угрозу.
Любая система должна постоянно уведомлять о результате после выполнения каких-либо действий. Попробуйте представить форму авторизации в личном кабинете, которая запускает механизм входа только после ввода правильных данных. Пользователь ввёл неверный пароль, нажал кнопку «Войти» и на этом всё. Никаких ошибок или предложений восстановить данные.
Если digital-продукт продуман до мелочей, то состояние системы будет проявляться на всех этапах взаимодействия пользователя с интерфейсом. Его повсюду будут сопровождать подсказки, а контекст поможет быстрее сориентироваться и воспользоваться подходящими инструментами.
Визуальный фидбек — как навигатор в незнакомом городе. Он быстро доводит до конечной точки, строит удобный маршрут и даёт подсказки по ходу продвижения. Если система даст сбой и пользователь придёт не по тому адресу, он получит отрицательные эмоции.
Задача любого цифрового продукта — минимизировать негатив. В идеале, его вообще не должно быть. А если пользователь столкнется с ошибкой, существующие инструменты должны помочь устранить проблемы в сжатые сроки.
Если после совершения любого действия в интерфейсе не будет понятно, что произошло, работать с таким продуктом никто не будет. Критические ошибки встречаются не так уж и часто, но если они всё же повлияют на аудиторию, то уменьшить негативные последствиям будет крайне тяжело.

Избежать разрушительных последствий поможет тщательное тестирование на фокус-группах. Любой продукт, который создаётся для решения коммерческих задач, обязательно показывают заинтересованным людям, чтобы они указали на ошибки и предложили пути решения.
Установите связь с реальным миром
Это правило относится к установке связи между аудиторией и продуктом. Если говорить простым языком, то цифровой инструмент должен показаться пользователям знакомым и простым. Тогда у них не будут возникать проблемы в момент знакомства и дальнейшее использование пройдёт без ожидания компенсации за негативный опыт.
Система должна общаться с пользователями на знакомом языке. Если этого не будет, о положительном user experience можно забыть. Большинство людей, которые столкнутся с критическими ошибками, попытаются найти альтернативный продукт для решения своих задач.
Представьте, что приехали в незнакомую страну и просите местных показать дорогу до отеля. Вы знаете адрес, но не можете корректно произнести его, чтобы иностранцы поняли, о чём идёт речь. Конечно, можно воспользоваться альтернативными вариантами решения, но они не всегда доступны.
Например, заранее купить сим-карту местного оператора и подключить интернет. Как только самолёт приземлится в аэропорту, соединение установится автоматически и можно будет построить маршрут. Или просто показать таксисту отель на карте в телефоне.
Пользователи всегда могут найти альтернативные решения, но лучше, если они пройдут по намеченному пути. При разработке коммерческих продуктов дизайнеры, специалисты по юзабилити и другие члены команды разработки создают «путь клиента». Это чёткий маршрут от момента знакомства до выполнения целевого действия. Если что-то пойдёт не так и клиент выйдет за рамки виртуальной «трассы», значит продукт сделан недостаточно качественно.

Особенно важно устанавливать связь с реальным миром при разработке сложных продуктов. Если пользователи не поймут, для каких задач их можно использовать, хорошие показатели останутся только в планах менеджеров.
Предположим, что есть приложение, которое помогает менять виртуальные деньги на акции. Если на стартовом экране не объяснить, как оно работает или ещё больше запутать новых клиентов, никто не будет им пользоваться. Люди, которые хотят начать карьеру инвестора, просто найдут альтернативу, которая быстро решит их проблемы.
Связь с реальным миром проявляется в первую очередь через контент. Текст должен быть максимально понятным и простым, а медиаконтент гармонично дополнять его. Сочетание из двух важных компонентов поможет быстрее установить связь с целевой аудиторией. Она значительно укрепится, если пользователи дойдут до логичного завершения задачи.
Предоставьте полную свободу действий
В digital-мире много плохо спроектированных приложений и сайтов, которые не только быстро разрушают user experience, но и навязывают определённые действия. Компаниям, которые хотят решить с помощью продуктов какие-то глобальные задачи, стоит понять, что давление на пользователей принесёт исключительно негатив.
Люди должны чувствовать, что они полностью контролируют ситуацию. Если будет хоть какой-то намёк на навязанные действия, связь с интерфейсом может прерваться навсегда. При проектировании UI старайтесь всегда становиться на сторону аудитории и анализировать эмоции, которые возникают после использования инструментов.
Представьте, что установили на смартфон приложение новой социальной сети, несколько дней потратили на изучение и случайно запостили на стену не тот ролик. Ошиблись с выбором файла и хотите как можно быстрее удалить его, чтобы друзья не смогли получить доступ к видео.

Находите меню редактирования поста и оказывается, что там нет опций редактирования и удаления. Можно только закрыть комментарии и доступ к контенту гостям. В такие моменты у пользователей формируется негативное отношение к продукту и компании, которая выпустила его в незавершенном виде.
В популярных соцсетях можно в любой момент удалить запись со стены или отредактировать, если ещё не вышло время для выполнения этого действия. Пользователи могут закрыть свою страницу от случайных посетителей или полностью заблокировать.
Дать полную свободу и плавно подвести к выполнению целевого действия — настоящее искусство. Если удастся найти баланс между бизнес-целями и задачами пользователей, работа по проекту была проделана не зря.
Свобода действий подразумевает контроль ситуации в определённых рамках. Это не значит, что надо дать возможность делать вещи, которые выходят за границы продукта. Если приложение создано для продажи товаров, то все инструменты должны быть сосредоточены вокруг главной цели.
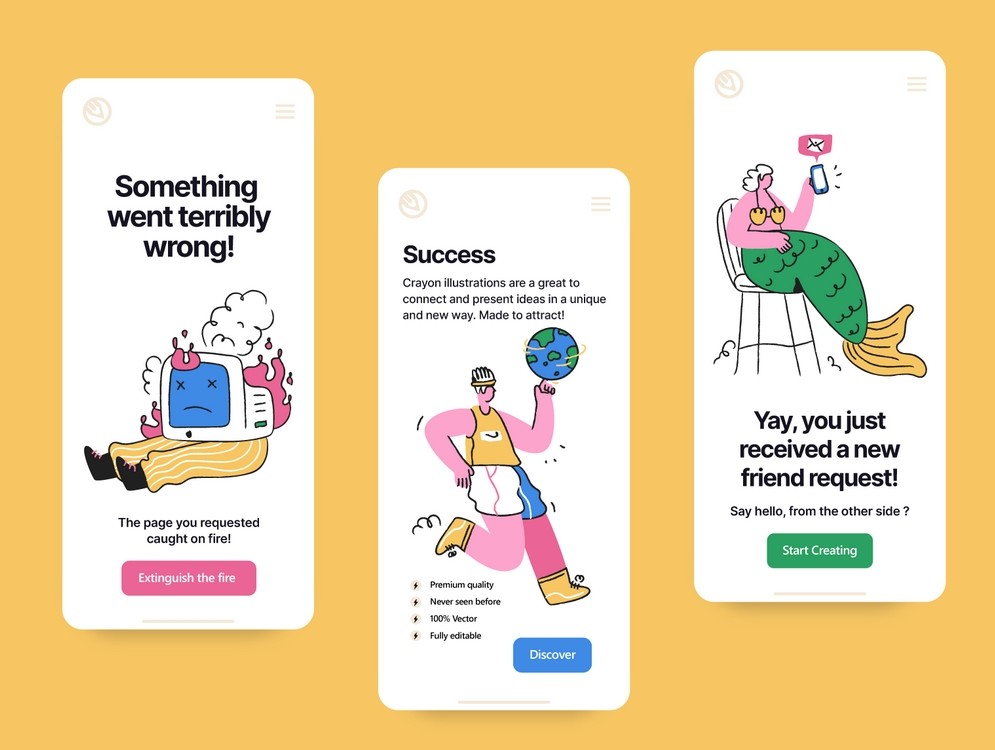
Создайте аварийный выход
Любые продукты, которые создаются для пользователей, не всегда работают идеально. Это касается машин, гаджетов и других устройств, без которых сложно обойтись в повседневной жизни. Во всех есть механизм, который приходит на помощь в чрезвычайных ситуациях.
Когда зависает смартфон, его надо перезагрузить и посмотреть, как он поведёт себя после экстренного перезапуска. С автомобилями ситуация немного другая — если машина резко набрала скорость, надо плавно затормозить, чтобы взять ситуацию под контроль.
При использовании приложения или сайта могут возникать мелкие или критические ошибки, которые мешают дойти до логического завершения. В таких ситуациях на помощь приходят инструменты, которые позволяют вернуться на шаг назад или начать прохождение заново.

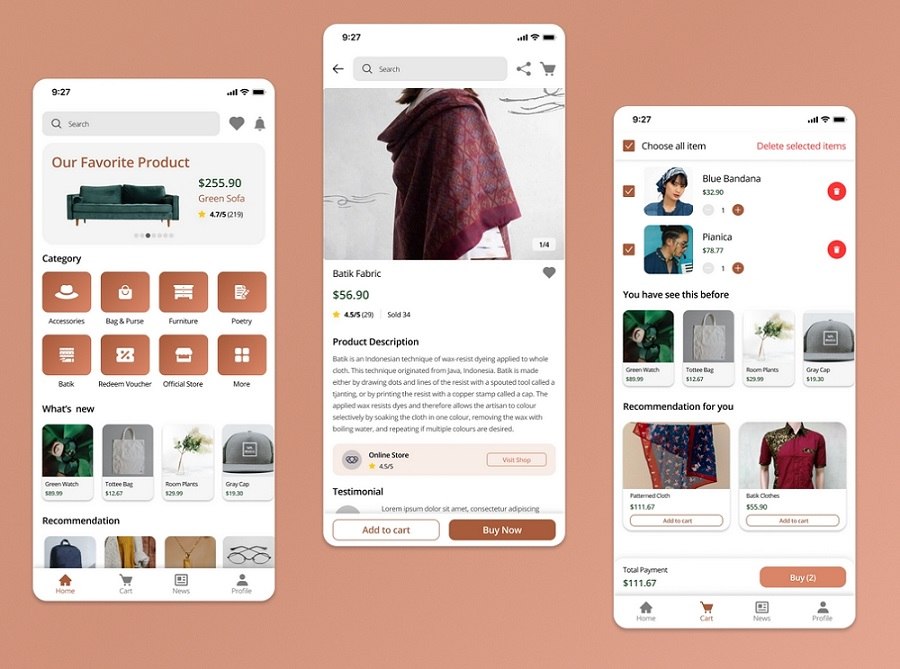
Представьте, что несколько дней выбирали смартфон. Наконец, нашли идеальную модель и магазин, с помощью которого можно сэкономить пару тысяч. Добавили в корзину несколько аксессуаров, заполнили все поля, а в корзине возникла техническая ошибка.
Если в магазине есть кнопка «Назад», и она корректно работает, проблему можно решить за несколько секунд. В остальных случаях восстановить доверие пользователей будет сложно. Они откажутся от экономии и закажут смартфон в магазинах, создатели которых предусмотрели все нюансы.
Люди часто сталкиваются с ошибками при использовании приложений или сайтов. Очень важно, чтобы они понимали, что всегда есть запасной выход и в случае возникновения проблем им можно воспользоваться.
«Аварийный рычаг» лучше создавать заранее, а не после того, как пользователи начнут массово жаловаться на критические проблемы продукта. Обязательно добавьте задачу в список на этапе разработки проекта и совместно с целевой аудиторией найдите идеальное решение.
Позаботьтесь о предотвращении ошибок
Всем известно, что лучшая защита от проблем заключается в их предотвращении. В интерфейсе всегда должна быть возможность вернуться назад, отменить действие или начать всё заново, но лучше, если аварийные инструменты будут использоваться как можно реже.

Тщательно протестированный интерфейс, который идеально работает — лучшее доказательство заботы об аудитории. Пользователи с первых секунд знакомства могут отличить качественный продукт от полуфабриката, который появился в общем доступе задолго до того, как разработчики смогли довести его до идеала.
В процессе использования пользователи должны как можно реже сталкиваться с ошибками, которые могут повлиять на прохождение стандартного маршрута. Если их будет слишком много, коммерческий успех проекта окажется под угрозой.
Особое внимание стоит уделить инструментам, которые сильнее всего влияют на user experience. Если речь идёт о приложении интернет-магазина — это процесс выбора товара и заказа. Главная страница или раздел с новостями могут работать не идеально, потому что они косвенно влияют на совершение целевого действия.
Забота о пользователях проявляется и в том, насколько хорошо продукт продуман с точки зрения логики и наглядности. Если у людей возникают сомнения в момент выполнения важных операций, значит они до конца не уверены, что действия приведут к нужному результату.
Например, прежде чем списывать с баланса большую сумму, можно показать окно с предупреждением. Если пользователь подтвердит действие ещё одним нажатием, значит он точно уверен в своём решении. Когда такого механизма нет, часть аудитории получит негативные эмоции из-за отсутствия контроля над ситуацией.
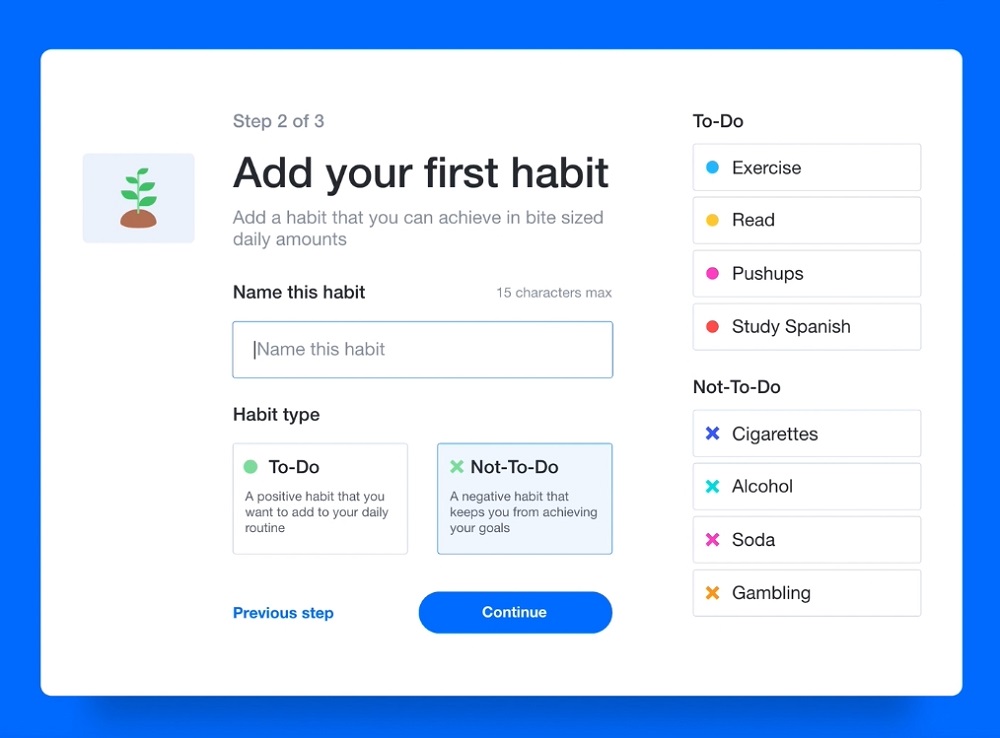
Не нагружайте пользователей
Один из главных секретов успеха любого продукта — максимально комфортное взаимодействие. От того, насколько доступно до аудитории доносят суть инструмента, зависит эффективность использования.
Если продукт сам по себе сложный, необходимо максимально простыми словами рассказать о нём, ввести в курс дела и показать самый быстрый маршрут к решению проблемы.

Представим, что речь идёт о приложении для инвестиций. Пользователь устанавливает его, пополняет баланс с карты, загружает документы для идентификации, собирает портфель и покупает ценные бумаги. Для людей без опыта такая задача может показаться чересчур сложной.
Если добавить в интерфейс подсказки и советы по выполнению разных операций, лояльность аудитории значительно увеличится. Пользователи смогут быстрее справиться с покупкой акций и заниматься более важными делами. А заодно проникнутся доверием к компании, которая выпустила user-friendly продукт.
Не заставляйте пользователей вспоминать о предыдущем опыте и тратить много времени на выполнение простых действий. Взаимодействие должно проходить на интуитивном уровне. Только при таком подходе можно рассчитывать на то, что люди не попрощаются с продуктом сразу после знакомства.
Маршрут от начальной точки до конечной должен быть максимально прозрачным. Уберите все препятствия, которые могут отодвинуть от решения задачи и сфокусируйтесь на полезных инструментах.
В дизайне есть целая область, которая рассматривает когнитивную нагрузку на пользователей в момент использования интерфейса. Она должна быть минимальной, если хотите создать коммерчески успешный продукт. Пользователи должны понимать, как работают инструменты, а не самостоятельно создавать инструкцию по использованию на основе предыдущего опыта.
Сфокусируйте внимание на контенте
В любом интерфейсе на первом месте находится контент. Неважно, для каких целей создавался продукт, пользователи всегда концентрируются на инструментах и смыслах, которые транслирует UI.
Внешний вид интерфейса и нестандартные эффекты люди уже давно переносят на второй план. Команда, работающая над продуктом, должна сосредоточить все усилия вокруг главной проблемы, которую помогает решать проект.

Контент — не только объясняет сложные вещи простым языком, но и даёт руководство к действиям. Некоторые пользователи понимают суть без инструкций, а другим нужна помощь. Важно заранее подготовить иллюстрации, текстовые подсказки и другие инструменты, которые помогут быстрее освоить работу с интерфейсом.
Управление вниманием позволяет направлять по проложенному маршруту и снижает шансы на то, что потенциальные клиенты свернут с дороги и не смогут дойти до выполнения целевого действия.
Есть такие интерфейсы, которые влюбляют в себя с первого взгляда. После нескольких минут знакомства становится понятно, что над ними работала целая команда, которая довела UI до идеального состояния. К такой высокой планке качества стоит стремиться всем, кто хочет решать любые задачи с помощью digital-продуктов.
Веб-студия IDBI знает, как завоевать доверие целевой аудитории. Мы работаем с коммерческими проектами уже давно и понимаем, как выстроить с пользователями коммуникацию посредством интерфейса.


